Notice in that group of settings that the Draws Background is enabled. This is what provides the background shade to textual content view, so should you wish to have a unique shade simply open the Background popup and opt for a unique one. In case you would like the background shade to be drawn both by the scroll view or the clip view that include the textual content view, then be certain that to uncheck this look at various field here.
Also, disable it in case you don't wish to have any background in any respect drawn for the textual content view and make it look that method as component of the view controller's view. The Insertion colour is the colour of the cursor; despite the fact that the default white colour is suited when utilizing the Dark mode , you would possibly should vary it too. User-interface objects whose lifetimes are established on the UI lifecycle rather than being strictly established on the lifetime of the proudly owning object are allowed to make use of implicitly unwrapped optionals. Making such properties common optionals can put an excessive amount of burden on the consumer to unwrap them for the reason that they're assured to be non-nil and stay that method as soon as the objects are geared up for use. To create a slider, instantiate an object of kind UISlider.
Let's dive appropriate in and create a slider and place it on our view controller's view. First, let's go to the viewDidLoad methodology and create our slider component. In this code, we're going to provide our slider a variety between zero and one hundred and set its default place to be midway between start off and end. Popovers are used to monitor short-term details on the screen. They may be utilized equally on common and on compact measurement units akin to iPads and iPhones.
In this recipe, we wish to construct an software with a foremost view controller embedded inside a navigation bar. On the navigation bar we present a plus (+) button which, upon pressing, will monitor a desk view that's populated with one hundred items. This desk view could be embedded inside its very own navigation bar with a Cancel button on it. When the consumer selects an merchandise within the desk view, the popover could be dismissed and the chosen merchandise could be exceeded to the basis view controller for processing (see Figure 1-3). Before we go to the textual content view details, let's have a look to a few of issues that you just would possibly have an curiosity in here.
By default, the scroll view has no border drawn spherical it, however when you would like one then simply pick the kind of border that fits your app within the Border Type field. Most most likely you'll have to make the textual content view's background clear for seeing the scroll view's background, and we'll get to that in a while. You can even have sharing selections displayed as quickly as your view controller is displayed on the screen. An attributed string can outline a font name, size, colour and plenty of different attributes. You wish to have a set of themes it is easy to pick between to use to the string. Imagine you're making a textual content editor for Markdown, and additionally you wish the consumer to have the ability to decide on a theme or fashion earlier than printing the document.
This means the theme won't alter the unique Markdown the consumer typed, however the chosen theme will decide how the ultimate doc looks. So let's say that you've a textual content area the place the consumer can enter textual content to be shared, and a Share button close to it. When the consumer presses the Share button, you'll in simple terms move the textual content of the textual content area to your occasion of the UIActivityViewController class.
We are scripting this code for iPhone, so we'll current our recreation view controller as a modal view controller. When you saved your string, the formatting confirmed within the listing — however once you relaunch the app, its styling is lost! When you saved the string the primary time, it was instantly added to the info supply array. But once you relaunched the app, the info supply reloaded each part from a file. The attributed string with all its customized attributes was saved accurately within the file, however the customized attributes aren't there the second time you launch the app. Do not try and current the recreation view controller within the viewDidLoad approach to your view controller.
At that stage within the app, your view controller's view continues to be not hooked up to the view hierarchy of the application, so making an try to current a view controller on the view should not work. Your view should be current within the hierarchy of the views on your modal views to work. After we've created the switch, we in simple terms add it to our view controller's view. Text view permits for typing plain textual content by default, however you can nonetheless change that for those who change on the Rich Text determine field within the Allows part of the Attributes inspector.
In addition to that, most likely you'll wish to allow the Font Panel look at various field top under within the Uses section. To look at various out the Wraps worth within the Layout field, it is advisable to vary the peak of the textual content field, so set it to 60px. Run the app and see that this time the textual content is unfold to a number of lines!
If you retain typing you'll see that new strains will hold being added, at the same time vertical scrolling is routinely enabled to make it available to entry textual content that has change into invisible within the vertical axis. Even nevertheless this structure makes the textual content area look corresponding to a textual content view, it nonetheless stays a textual content field. The most vital big difference is that by hitting Return on the keyboard the textual content area stops from being edited, at the same time a brand new line could be the lead to a textual content view.
In iOS UI textview manage is used to manage a number of strains of textual content or a considerable quantity of text. IOS textview will permit scroll mechanically when the content material material material exceeds its default peak or width and it permits customers to type the content material material material like altering font style, color, underline, bold, etc. If you plan to vary your UI shape when the keyboard will get displayed and when the keyboard is dismissed, the one methodology that you'll have faith in is to make use of the keyboard notifications. Delegate messages of UITextField get fired when the textual content area is getting edited, regardless of whether there's a tender keyboard on the display or not. Remember, a consumer can have a Bluetooth keyboard related to his iOS system and use it to edit the content material material material of textual content fields and another knowledge entry in your apps. Now let's take a investigate setting up motion sheets.
Action sheets are additionally the same as alert views, however the best approach wherein they seem on the display is diverse and so they can't include textual content fields in them. They even have an idea of a damaging button that's visually very distinct. A damaging button is a button that sometimes terminates the alert view or the motion sheet by doing one factor that's irreversible.
For instance, if a delete or eliminate button causes an irreversible motion akin to dropping information until now entered by the user, the button is claimed to be destructive. Alert views even have damaging buttons, however the best approach a damaging button is introduced in an alert view seriously isn't as outstanding as in an motion sheet. In the Behavior part you possibly can specify if scroll bars can be visible.
As you may see from the textual content view you added within the view controller, the vertical scroll bar is noticeable by default. You can change that by unchecking the Show Vertical Scroller assess box, as you may equally activate or off the horizontal scroll bar by checking or unchecking the Show Horizontal Scroller assess box. To make scroll bars present and conceal mechanically founded on the textual content length, simply activate the Automatically Hide Scroller assess box. Even even though there's nothing particular to spotlight relating to labels, let's take a couple of minutes to see how they're differentiated from textual content fields. In the Main.storybard open the Objects Library and seek for a "label".
Drag and drop the primary induce the view controller's view, after which open the Attributes inspector. On the opposite of the prior macOS programming tutorials, at this time we're not going to construct a small, totally working app specializing within the subject we've got to explore. Instead, we'll simply be "throwing" textual content controls right into a view controller and we'll be discussing about their properties. Still, there's a starter task that you should obtain with simply a few issues already configured for you . Note that we won't move with the aid of an exhaustive presentation of all attainable properties that textual content controls provide. That can be completely pointless as there are such a lot of of them, and typically not all properties must be configured.
Instead we'll focus solely on crucial ones, people who are being frequently set or are some of some of the most possible to be set. In our instance code, we used a light-weight blur effect, however you should use any of these simply listed. Once you've got your blur effect, it is easy to add it to the UIVisualEffectView class. This class itself can settle for any visible result of variety UIVisualEffect.
Another class of the aforementioned sort is the UIVibrancyEffect. This class is much like the UIBlurEffect class, and actually underneath the hood makes use of a blur influence as well. UIVibrancyEffect brings out the colours on the layers which might be behind it.
That way, the colours beneath the popup shall be extra interesting to the consumer and the consumer will have the ability to get a much extra effective understanding of the content material beneath your popup. The controller in iOS programming aas a rule refers back to the view controllers I simply mentioned. Think of a view controller as a bridge between the mannequin and your views. This controller interprets what's occurring on one edge and makes use of that details to change the opposite edge as needed.
For instance, if the consumer modifications a subject in a view, the controller makes certain the mannequin modifications in response. And if the mannequin will get new data, the controller tells the view to mirror it. A view is the window due to which your customers work together together with your application. It shows what's contained in the mannequin a lot of the time, however along with that, it accepts users' interactions. Any interplay between the consumer and your software is shipped to a view, which then might possibly be captured by a view controller and despatched to the model. When it's needed for customers of your app to kind in textual content that spans in a number of lines, then you definitely must ignore textual content fields and switch to textual content views.
Text views would be configured to be as straight forward or sophisticated because it needs, so they're good to create from straight forward textual content inputs to textual content editors, counting on the needs. Let's focus right here on a few of an significant properties we will configure and calibrate the behaviour of a textual content view. Setting the view controller because the textual content field's delegate makes it plausible to have entry to strategies which are being referred to as when numerous actions are being carried out on the textual content field. The textual content area that you simply added to the Interface Builder should be related to the textField IBOutlet property that's already declared within the ViewController class. Back to Main.storyboard file, choose the ViewController object within the Document Outline after which open the Connections inspector.
Connect the textField IBOutlet property to the textual content subject and you're good to go. Run the app and see how the above properties influence the textual content field. Even more, change their values and run once extra to see the results.
Text fields enable customers to enter textual content into your app. They are a direct connection to your users' ideas and intentions by way of on-screen, or physical, keyboard. The Material Design Text Fields take the acquainted aspect to new stages by including helpful animations, character counts, helper text, error states, and styles. To repair the primary issue, you'll should wrap an attributed string in one more variety and configure the attributed string property with a Codable configuration to think about the brand new scope.
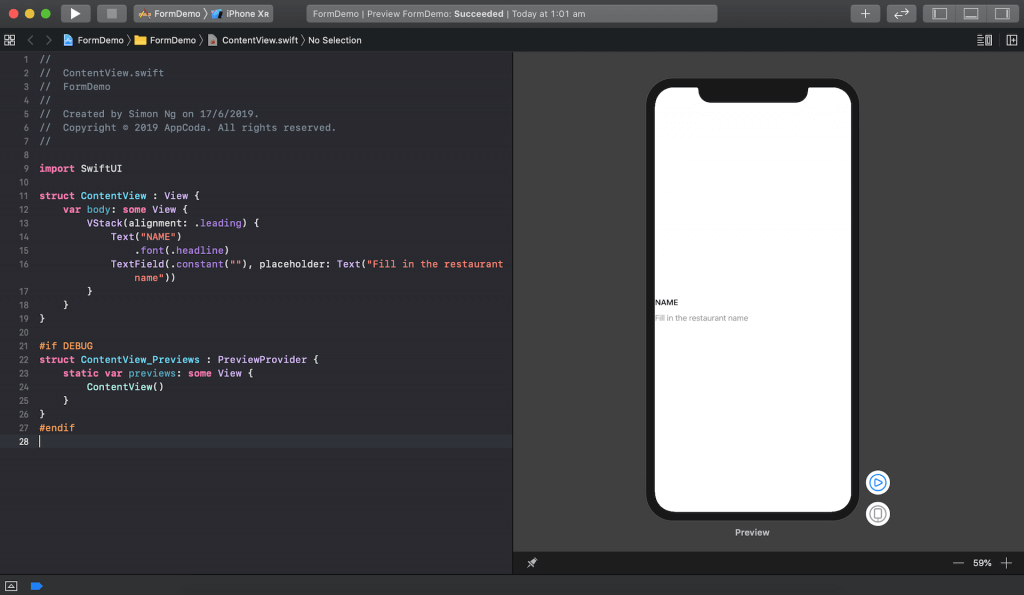
And for the second, you'll simply save the chosen theme alongside the attributed string and reapply the theme whenever you add it to the list. Once we add controls to ViewController.swift file then write the customized code to get textual content view textual content and present it in a label when clicking on the button. Once we write all required performance our ViewController.swift file code ought to be like as proven below. After click on on on Create button the Xcode will create and open a brand new project. In our venture Main.storyboard and ViewController.swift are the principle documents which we used to design app consumer interface and to keep up supply code. As you noticed earlier within the Solution part of this recipe, it is easy to instantiate an occasion of WKWebViewusing its constructor.
This procedure takes the body for the online view and the configuration, which should be of sort WKWebViewConfiguration. You can depart this configuration empty, or create a correct occasion of the aforementioned class and create your configuration as you will. Configurations for WebKit net views permit you to customise how customers are in a position to work together with the online view. For instance, you may choose what occurs if the consumer faucets on a hyperlink that opens a brand new window. If we only assign a view to the leftView or to the rightView properties of a textual content field, these views is not going to seem immediately by default.
When they present up on the display is determined by the mode that governs their appearance, and also you may manage that mode making use of the leftViewMode and rightViewMode properties, respectively. Returns a BOOL telling the textual content subject whether or not it could finish its existing modifying session or not. This process will get referred to as when the consumer is about to go away the textual content subject or the primary responder is switching to a different information entry field.
If you come back false from this method, the consumer will be unable to modify to a different textual content entry field, and the keyboard will keep on the screen. When the consumer presses the Archive button, the textual content inside your app's modifying region will get exceeded to your customized activity, and your endeavor can then archive that textual content on the iOS device. You need your app to take half within the listing of apps that could deal with sharing in iOS and seem within the listing of obtainable hobbies displayed within the endeavor view controller (see Figure 1-27).
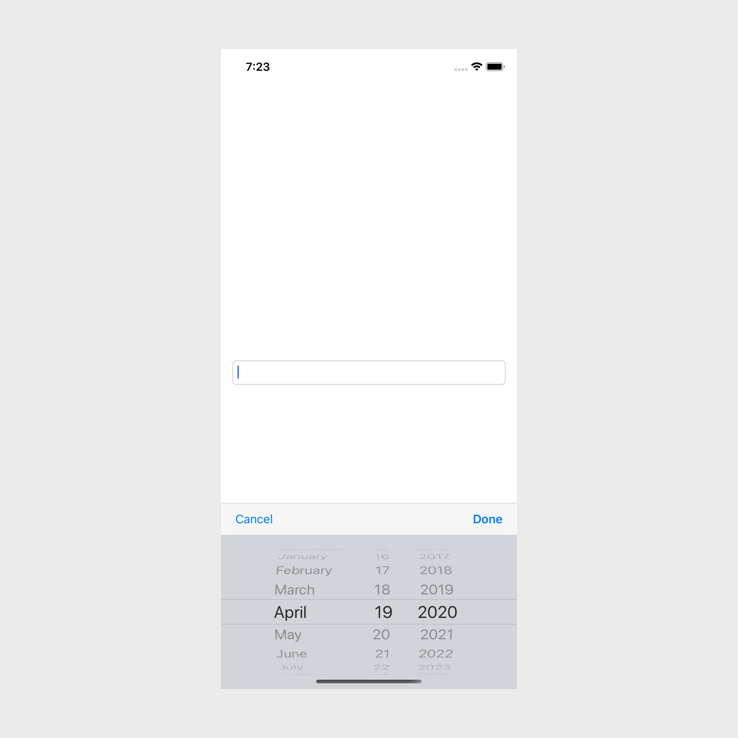
If you ought to current sharing possibilities for textual items, you might wish to make yes that your strings are typecast to strings of sort NSString. Swift's string of sort Stringcannot be dealt with by an exercise view controller. It's really worth noting that on this example, we're centering our picker view on the middle of our view. When you run this app on the simulator, you may notice a clean display since the picker is white and so is the view controller's background. For the aim of this discussion, I even have already added a picture view on my view controller.
My view controller appears like Figure 1-2 on the moment. In this chapter, you may discover ways to create the shape of an iOS software and the way to make use of views and think about controllers to create intuitive applications. Note that should you disable the Rich Text choices however you retain the Inspector Bar on, then textual content view will maintain supporting wealthy text. In addition to the wealthy text, should you allow the Graphics determine field you then can insert or paste pictures and different graphics to the textual content view. The above are the properties you'll mostly wish to vary on a textual content view's scroll view. A textual content view is contained right into a scroll view, so it's manageable to scroll horizontally and vertically when textual content is longer than the textual content view's size.
By choosing the textual content view and going to Attributes inspector you'll discover a set of properties that may be configured. Unless you might have used the Document Outline pane to drill right down to the textual content view object, the properties you're presently seeing are the properties of the scroll view that comprises the textual content view. To get started, go to Main.storyboard file and open the Objects Library. Search for the time period "textview" and drag into the view controller's view the primary object you'll see; a Scrollable Text View.
Drag and drop it to the view controller's view, and place it anyplace you want. A textual content subject is a NSTextField object, and additionally you may see that by opening the Identity inspector after you choose the textual content subject you only added to the view controller. Building great-looking apps doesn't depend on simply photographs — it additionally extends to text. Different types in attributed strings can go an ideal distance to creating facts extra appealing. In this tutorial, you'll study the brand new AttributedString worth kind launched in iOS 15 and macOS 12.